Everything You Need to Know About Core Web Vitals

Google has developed a list of metrics to determine the quality of the user experience on a website, and these metrics are known as Web Vitals. These essential tools can tell you how your website performs in comparison to standards and give you guidance on how to improve your website’s overall quality. These metrics also play into search engine optimization, and meeting or exceeding these standards can result in higher placement in Search Engine Results Pages (SERPs). These ever-evolving metrics can be confusing but we’re here to help simplify it for you.
For the sake of Digital Evaluations, we analyze performance on the most important Web Vitals to keep our dealers ahead of the competition and provide feedback on how you can improve your website in the future. First, which metrics are the most important?
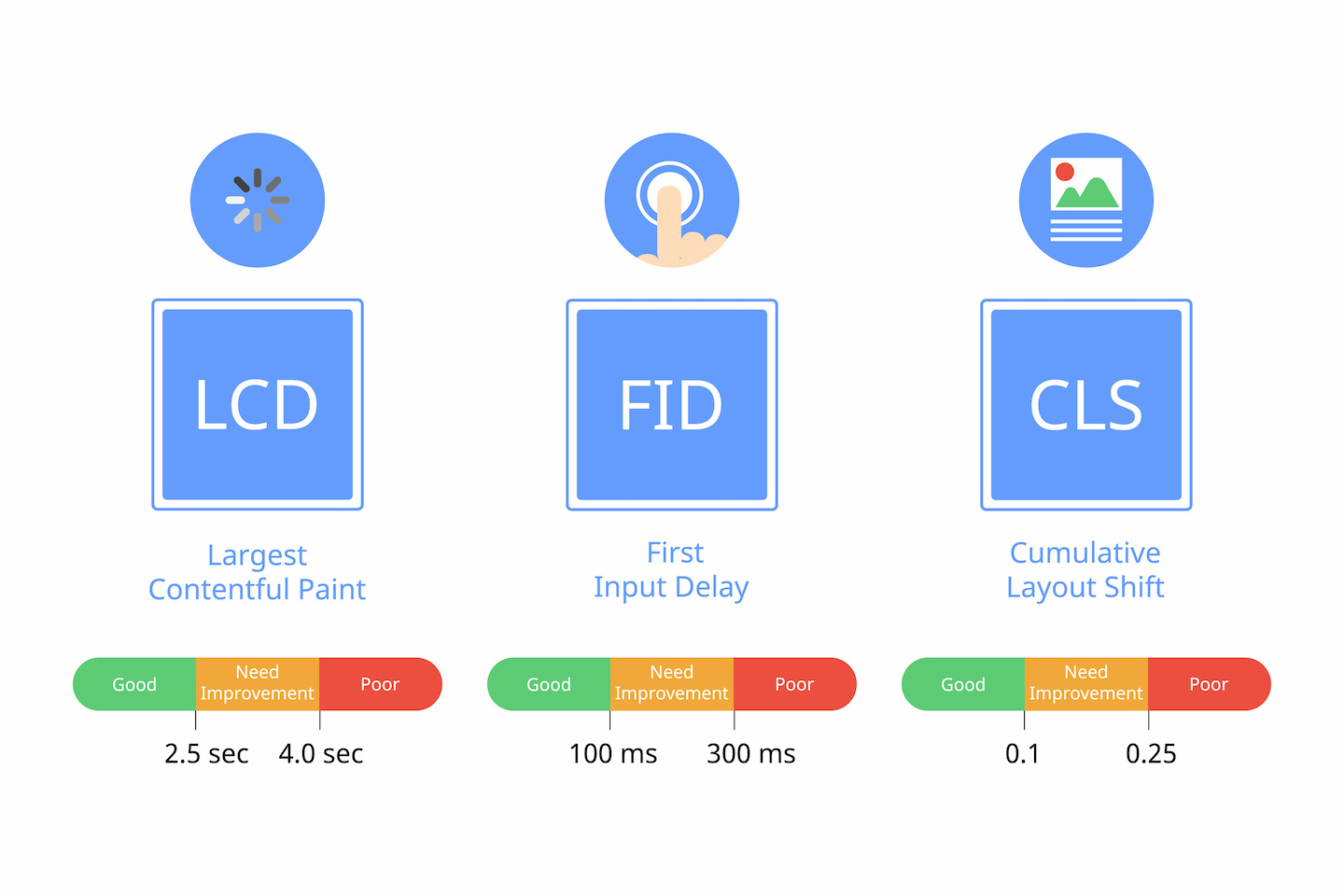
Largest Contentful Paint (LCP): This metric measures page loading times, specifically how long it takes to load the largest element on the page. This metric is a great way to measure how long it takes a page to finish loading. Ideally, this metric should not exceed 2.5 seconds.
First Input Delay (FID): Once the page has loaded, FID measures how long it takes for the page to be interactive after it loads. This includes any action that requires feedback from the website, like mouseover effects, button clicks, and more. For this metric, the goal should be instant, but under 100 milliseconds will provide a good user experience.
Cumulate Layout Shift (CLS): Layout shift is the term for page elements moving around as more elements load on the page. This metric measures how long it takes the page elements to stop moving around. For Google standards, you want a CLS of 0.1 or less.

All three of these metrics now affect Google’s SERP ranking algorithm and the sooner you adapt your website to these standards, the higher your placement will be. Though you may not have seen much impact yet, it will increase over time as more sites strive to reach these thresholds. To stay at the top of the Search Engine Results Page, prioritizing these times now will have a massive impact.
Each of these metrics will be scored as “Good,” “Needs Improvement,” or “Poor.” If a URL ranks as “Poor” in one category, it will land in the “Poor” category. Desktop URLs tend to perform better than mobile, but both are important. It may be more difficult to optimize your websites for mobile devices, so pay close attention to how these metrics are performing on mobile. URLs that rank as “Good” are generally optimized for Core Web Vitals and can increase search rankings.
How Can You Do Better?
To optimize your website for Core Web Vitals, you’ll need to analyze each URL individually, as each may have different elements. While checking each one, look for some of these basic ways to improve Largest Contentful Paint, First Input Delay, and Cumulate Layout Shift as suggested by Semrush.com:
- Scale images to the correct placement sizing
- Compress large image files
- Lazy load static content
- Apply a content delivery network to the hosting platform
- Remove any unnecessary render-blocking resources
- Serve images in next-gen formats
- Remove any unused javascript
Core Web Vitals are going to become increasingly important for SERPs and Digital Evaluations will help you optimize your website and point to places you may be able to improve. These metrics are already contributing to higher placement on search engine results, and we expect this to increase as time goes on.
